こんにちはー。Amazonアソシエイトに落ちまくっているAround40です。
なかなか審査に通過しなくて気分がガタ落ちです。
そんな気持ちを振り払ってAmazonアソシエイトに落ちた理由を色々と調べてみると「お問い合わせフォーム」が無いのも要因の1つではないかと結論に至りさっそく作ってみました。
因みに私が利用しているテーマ「Cocoon」ではお問い合わせフォームが無いという事もこの時はじめて知りました(;’∀’)ハハハ。
「お問い合わせ」フォーム用の「固定ページ」を作成する
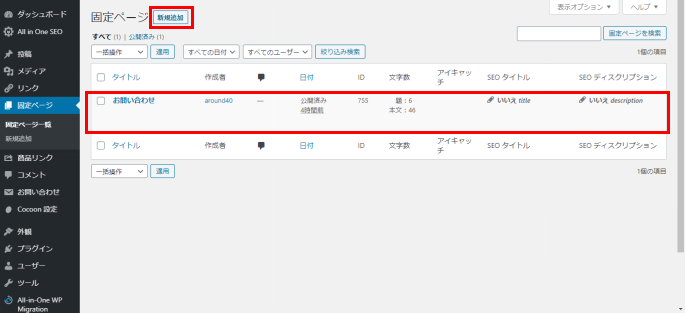
①固定ページで新規追加を押す。
②タイトル名を「お問い合わせ」で作成する。
*「固定ページを公開しました」と表示されましたらOKです。

「お問い合わせフォーム」のプラグインをインストールする
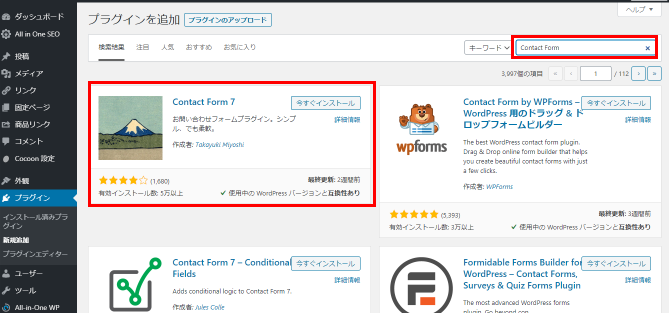
①プラグインのキーワード検索にて「contact form」と入力する。
*「contact form7」まで入力すると出てきませんので「7」は省略して入力してください。
②Contact Form 7の「今すぐインスール」を押す。
③インスールが完了したら「有効化」を押す。

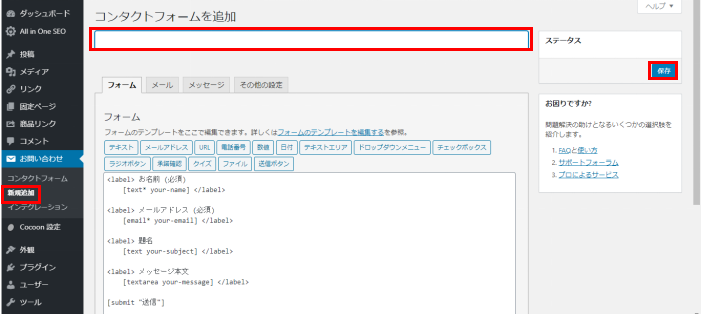
下記のように画面に変わっておればOKです。

「お問い合わせフォーム」のショートコード作成する
①「新規追加」を押す。
②コンタクトフォームのタイトルに「お問い合わせフォーム」と入力する。
③「保存」を押す。

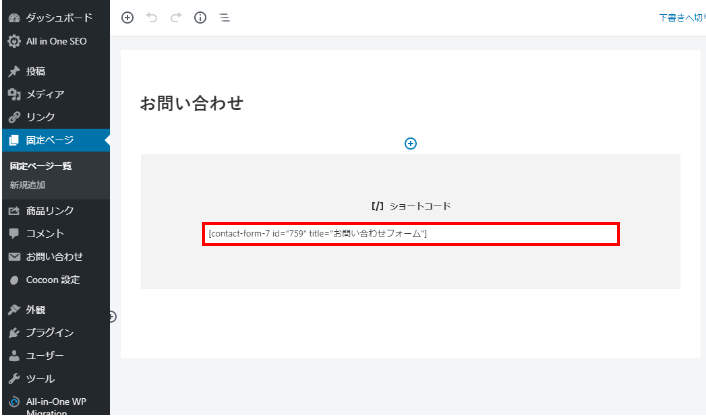
①保存を押すとショートコードが表示されるのでコピーする。
②さきほど作成した固定ページにショートコードを貼り付けする。

固定ページのプレビュー表示をして下記のように表示されていればOKです。
お疲れさまでした。

まとめ
あとはお持ちのメールアドレスを入力して送信テストも行っておいてくださいね♪
これは他のテーマでも同様の方法で追加することが出来ます。Cocoonをお持ちの方はもちろんですが他のテーマの方もお試しください。
あとAmazonアソシエイトの審査はPass出来ませんでしたが少しづつ出来る事が増えてきたのでよしとします♪


























コメント